
Ja, es gibt im Web mehr als Arial und Helvetica!
Ich saß neulich mit einem Entwickler zusammen, weil es darum ging mein Design für einen Kunden umzusetzen und war schockiert, dass er noch der Meinung war, dass man nur die Standard-Schriftarten (aus den 90ern) im Web nutzen kann. Das hat mich ehrlich gesagt ein bisschen an seiner Kompetenz zweifeln lassen – aber nun gut. War nicht meine Entscheidung.
Auf jeden Fall sind die Zeiten seit wenigen Jahren vorbei, dass man sich auf die Web-Standard-Schriften reduzieren muss. Auf der einen Seite hat man bei fast jedem (professionellen) Anbieter für Schriftarten mittlerweile auch die Möglichkeit die Webfont-Variante zu kaufen. Somit kann endlich jedes Unternehmen seine Hausschrift auch auf ihrer Internetseite darstellen. Da musste man früher leider Kompromisse eingehen.
Neben den kostenpflichtigen Schriften ist Google so großzügig und bietet kostenlose Webfonts an. Die findet ihr hier: http://www.google.com/fonts
Und wenn ihr euch mal die aktuellen WordPress-Themes genauer anschaut, sind diese Webfonts sehr oft bereits vorinstalliert. Ihr könnt also im Backend aus einer Fülle von Schriften wählen. Und genau da ist natürlich wieder das Problem:
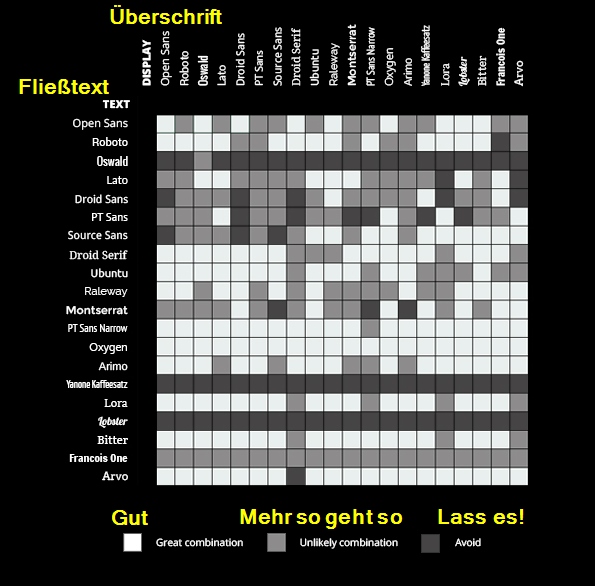
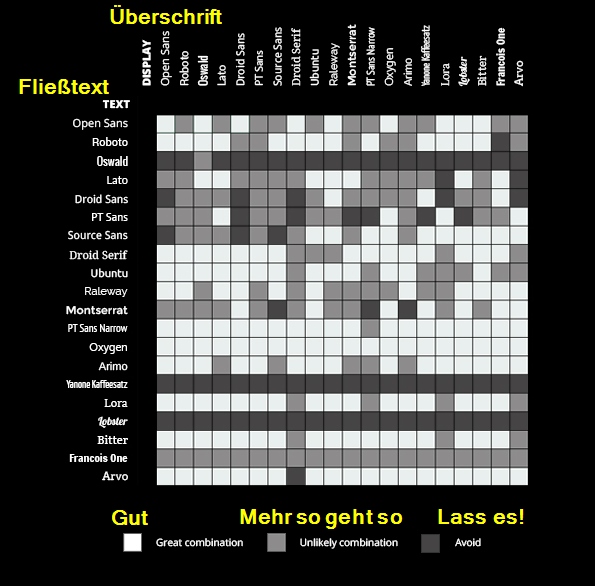
Wenn man eine so große Auswahl hat, welche Schriften passen dann gut zusammen? Im Grunde geht es immer um die Kombination der Schrift für die Überschrift (Display / H1 / H2 / H3 …) und den Fließtext (Text / p). Dafür hab ich neulich eine Infografik entdeckt, die einem dabei hilft, die richtige Kombination zu finden. Denn leider hat nicht Jeder ein gutes grafisches Auge für sowas:
Die Grafik findest Du hier: http://www.fastprint.co.uk/blog/the-art-of-mixing-typefaces.html

Google Fonts Kombinationen
2 Kommentare
Comments are closed.

Guter Tipp mit den Fonts. Ich glaube das Bild „Google Fonts Kombinationen“ wird oben nicht korrekt dargestellt bzw. ist auf dem gelinkten Sever nicht mehr vorhanden.
Danke für den Hinweis! Hab’s jetzt direkt wieder eingefügt :)